Hi –
Global variables and functions in python can be accessed in HTML with FlowJs. Unfortunately the interface builder is not compatible with Python, so you have to make your own.
Here’s a simple example.
Create a model and upload it to the model folder, called “model.py”. Note that I’ve added a global variable with the calculated results to the model.
initial_value = 1
growth = 2
calculated_results = []
def calculate_values():
global calculated_results
calculated_results = [initial_value * growth ** i for i in range(12)]
return calculated_results
Create a file “index.htm” in the interface builder, with this content
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/lodash.js/2.4.1/lodash.js"></script>
<script src="//forio.com/tools/js-libs/2.9.1/epicenter.min.js"></script>
<script src="//forio.com/tools/js-libs/flow/latest/flow.js"></script>
<script>$(function() { Flow.initialize(); });</script>
</head>
<body data-f-model="model.py">
<h1> Exponential Growth Simulation </h1>
<h2>Inputs </h2>
<div>
Initial Value: <input data-f-bind="initial_value"> <br>
Growth: <input data-f-bind="growth"><br>
<button data-f-on-click="calculate_values()" value="Calculate">Calculate</button>
</div>
<h2>Outputs</h2>
<div>
Final Result: <span data-f-bind="calculated_results"></span> <br>
All Results: <br>
<div data-f-repeat="calculated_results"></div>
</div>
</body>
</html>
Then click Run Project to run the sim. You should see something similar to the following.
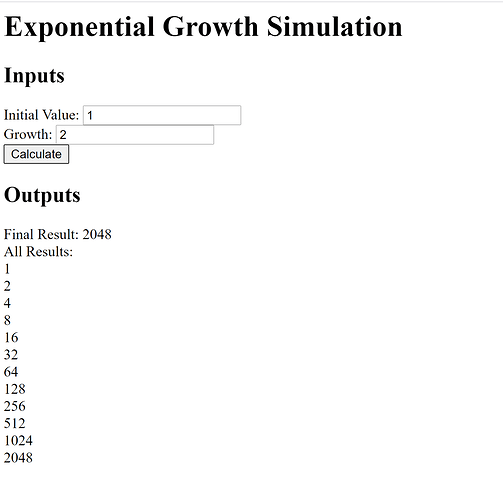
Click the Calculate button, and outputs will appear.
This very quickly constructed example shows how FlowJs works. The “data-f-bind” attribute automatically allows a variable to be set by an input tag, or displayed in a span tag. Data can also be looped (in this case showing a series of divs). Create a graph with the Forio Contour library following instructions here:
https://forio.com/epicenter/docs/public/data_binding_flow_js/graphing-overview/
Hope this helps you to get started!
WILL